
My bicycle’s rear light inspired me to create a pen. In this pen, I’m exploring the LED/neon light effect that CSS can create using simple animation and box-shadow properties.
The most challenging bit is to decide what colour the LED circles should be when it’s off. Or how to decorate the box shadows to delineate between high-beam and low-beam lights.
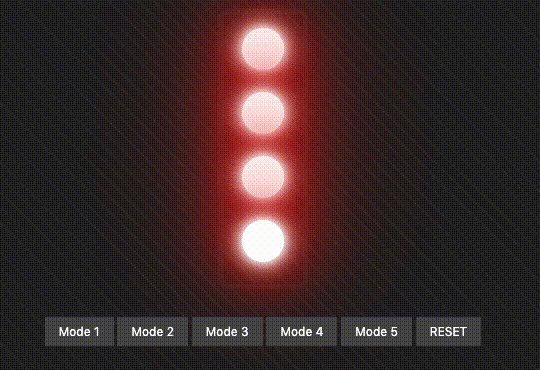
Here is what I have come up with. There might be a better way to refactor the javascript code, though.
See the Pen Bicycle Light by Surya S (@suryast) on CodePen.